Project overview
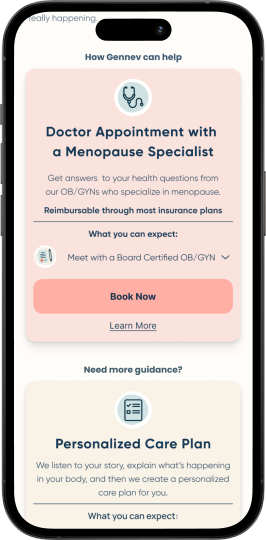
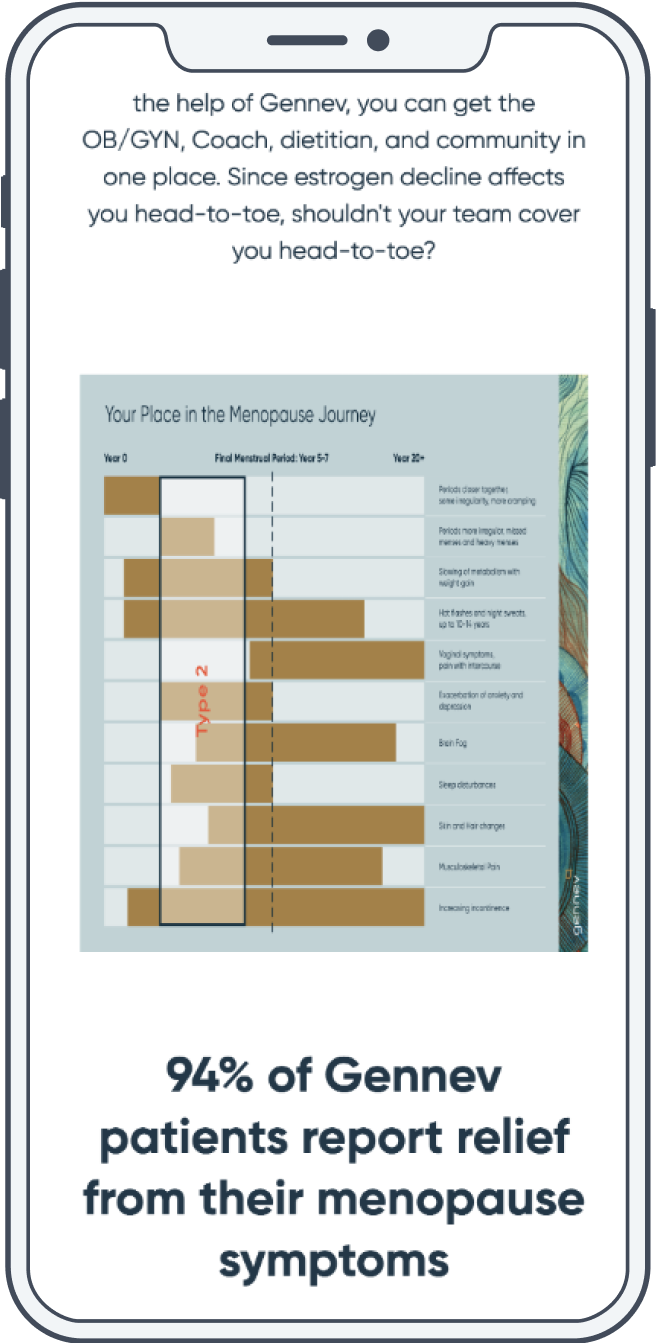
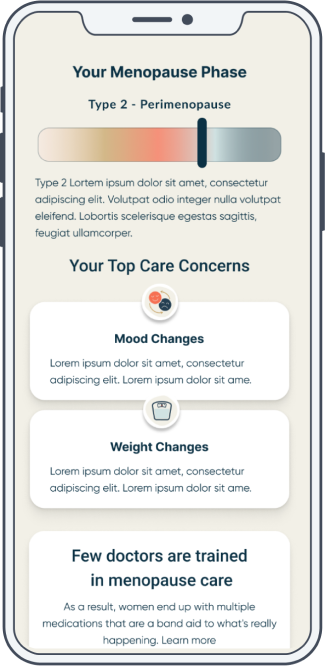
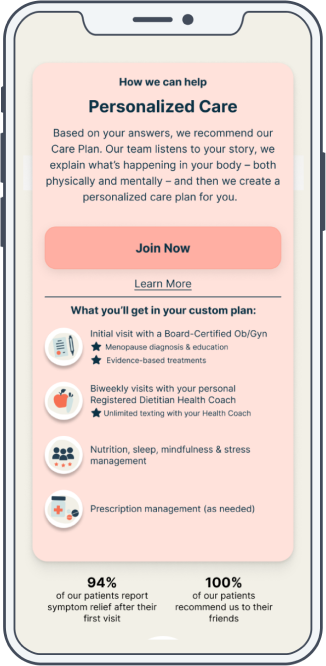
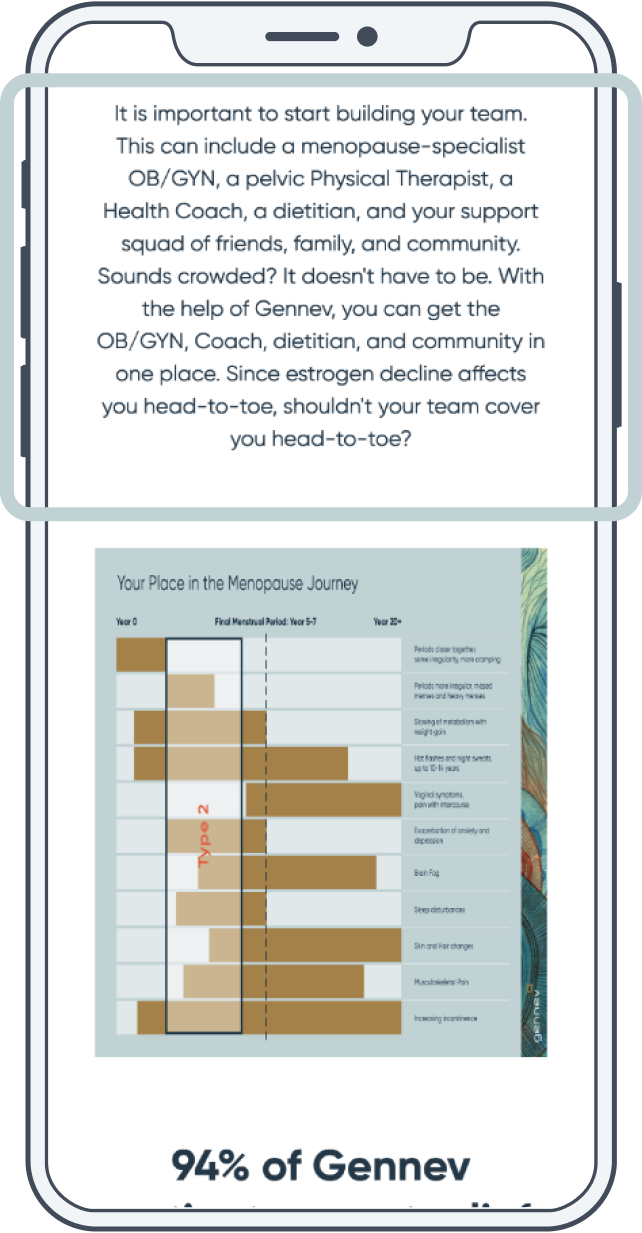
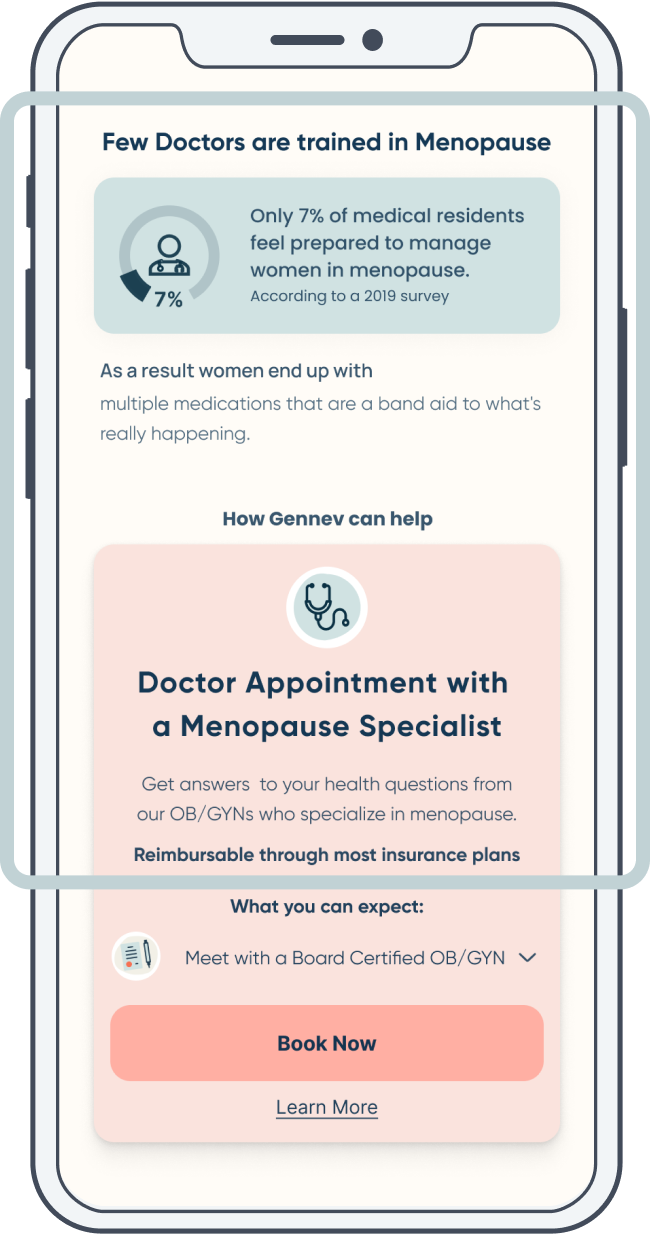
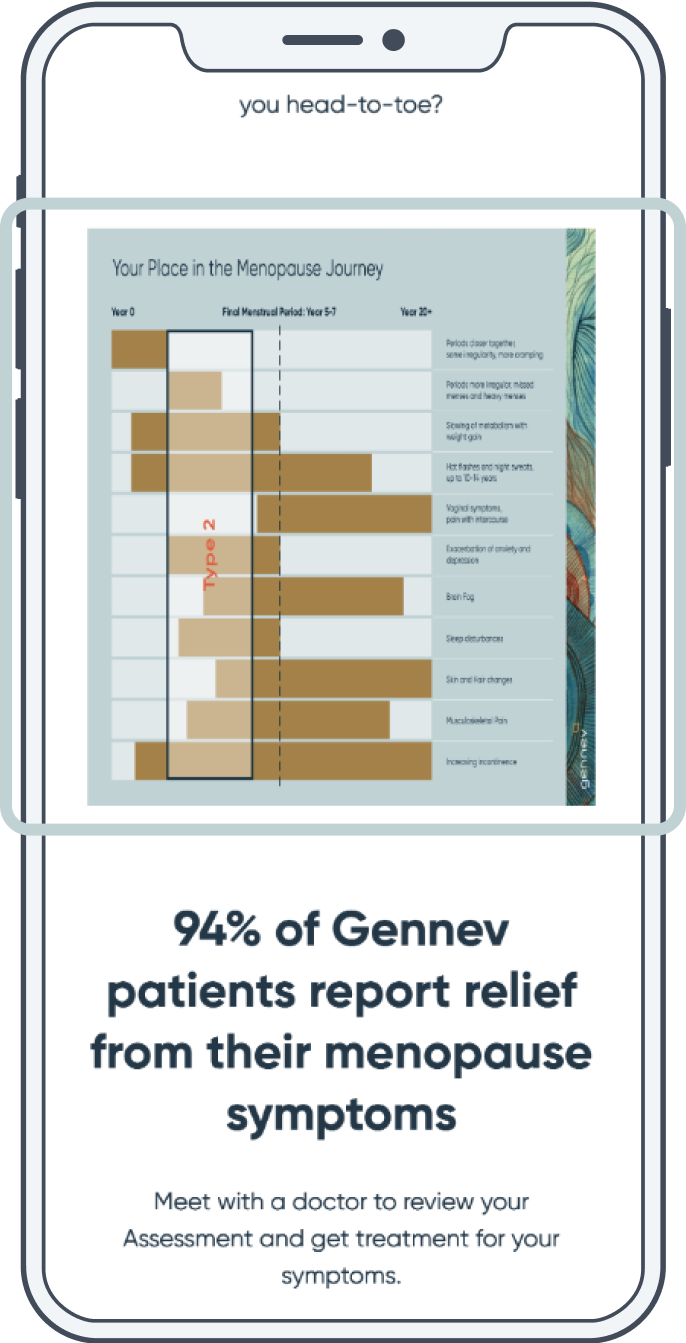
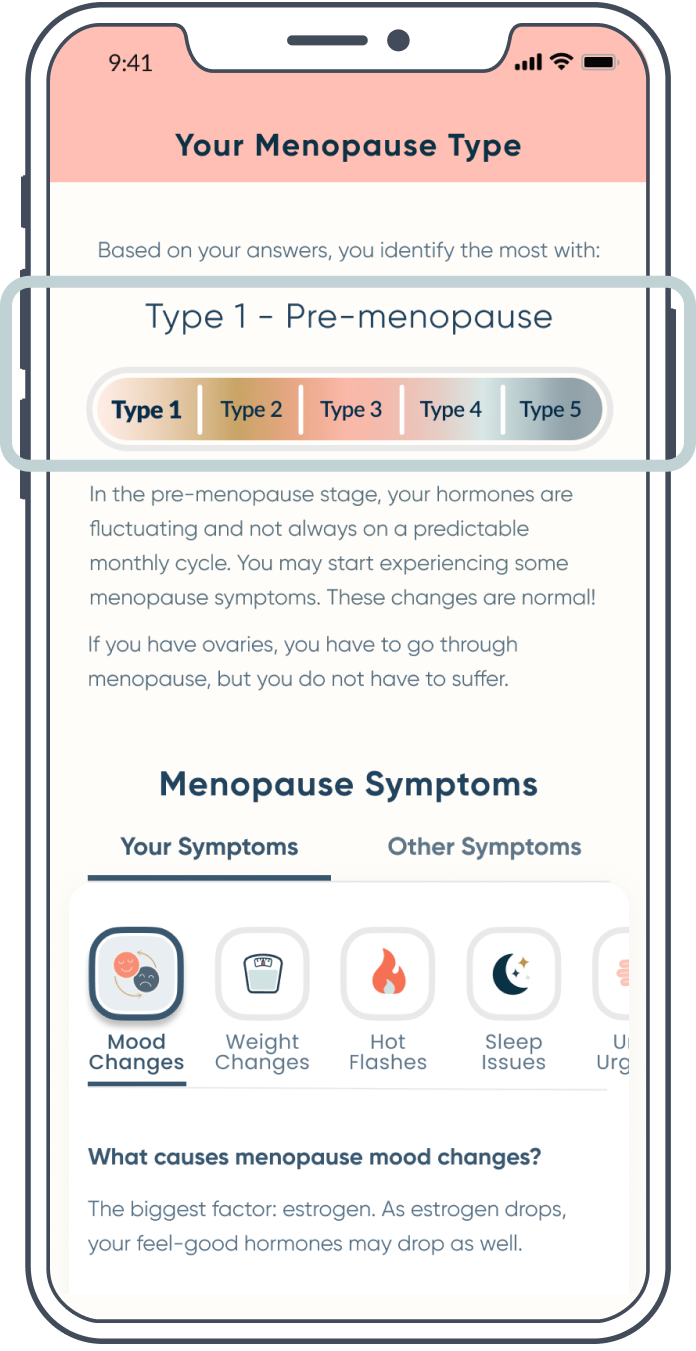
Menopause assessment and results page
Menopause Awareness Month was approaching, and Gennev knew there would be an influx of potential new patients, so I turned my attention to one of our main sources of traffic: the menopause assessment.
The menopause assessment consistently had a low click rate, and in turn, a low rate of user to patient conversions. In depth user research was in order!
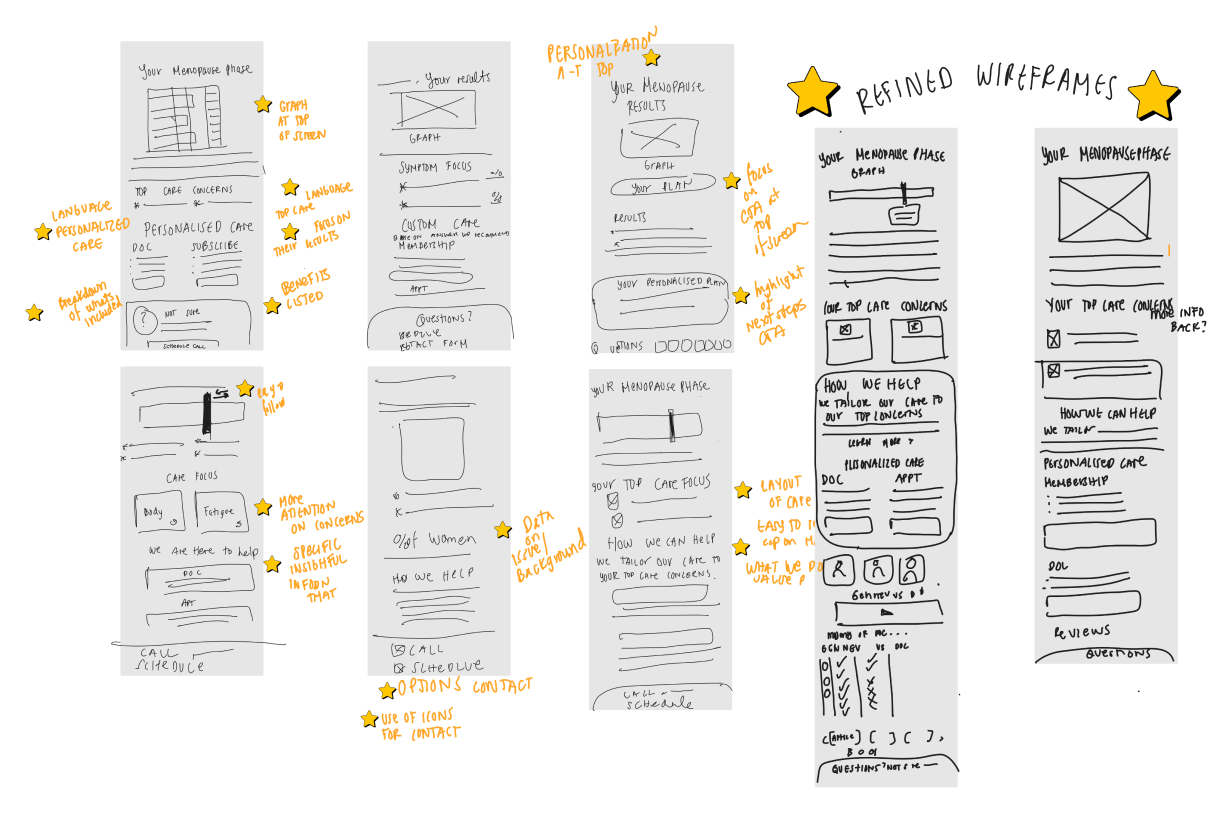
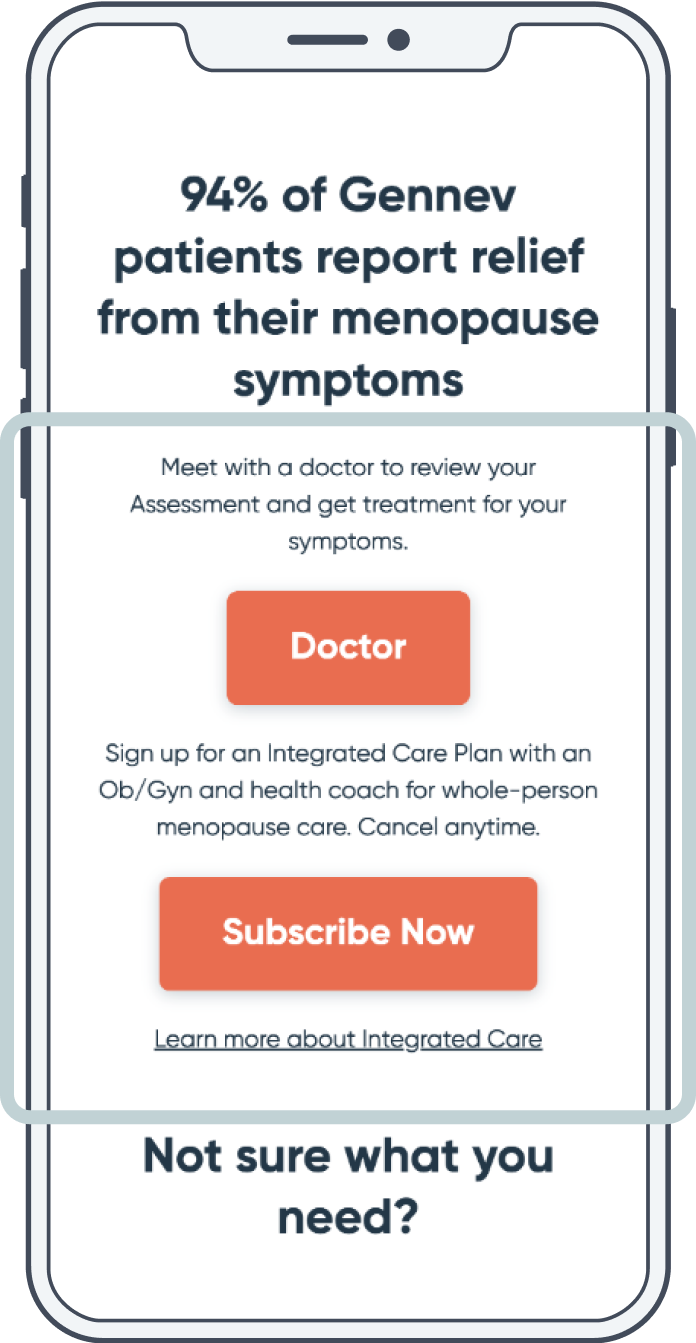
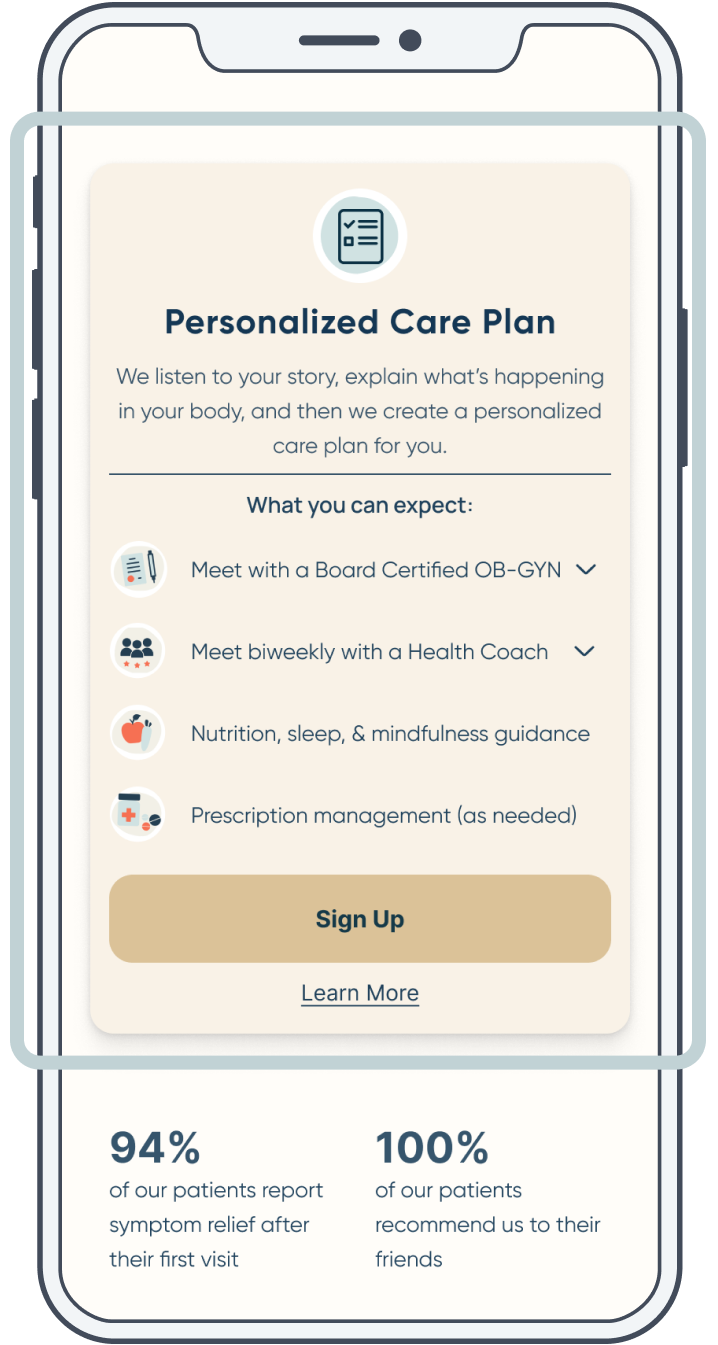
When looking at low conversion rates, there were three essential factors to consider: the assessment questions, the results, and the patient signup process. In this case study, I focused on a complete redesign of the assessment results page layout, improving the content, structure, and accessibility features.