Project Overview
New product research and design: Reverse mortgages
House Numbers realized a large demographic of homeowners was being overlooked: senior homeowners. To fill this gap, they decided to begin offering reverse mortgages.
A reverse mortgage is a mortgage loan that allows senior homeowners to convert home equity into cash income.
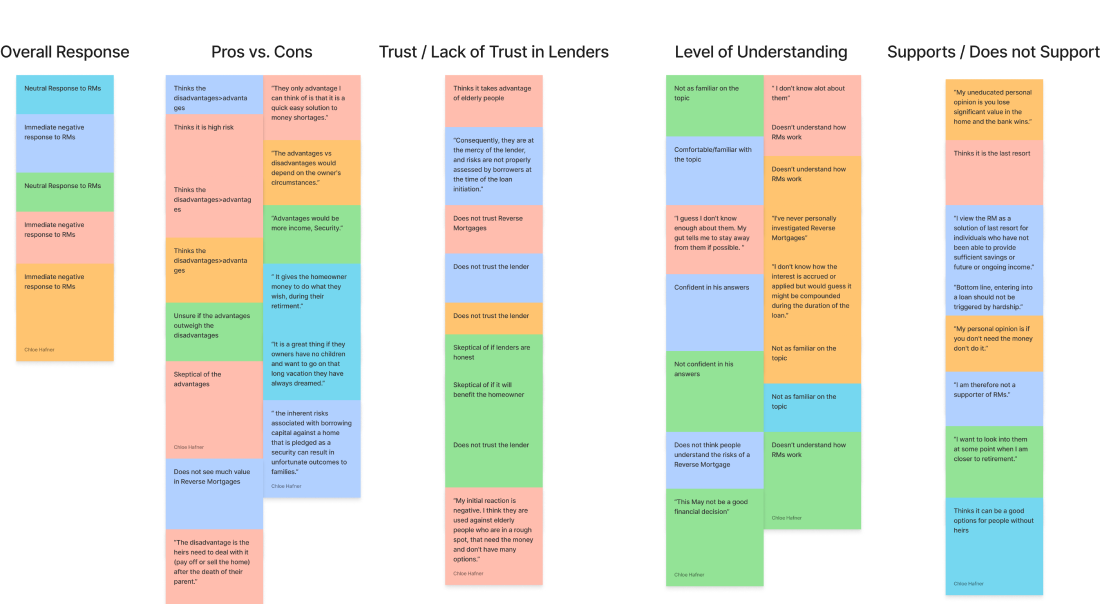
While reverse mortgages can be a great tool, they don't have a good reputation. House Numbers was looking to change the perception.
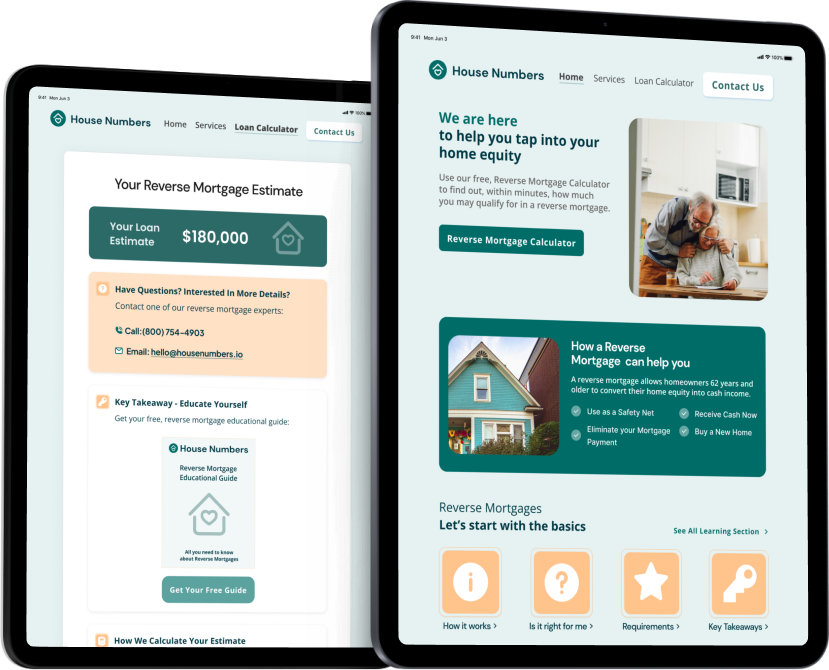
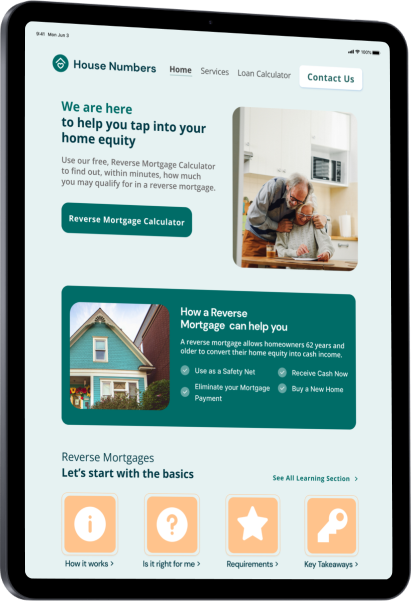
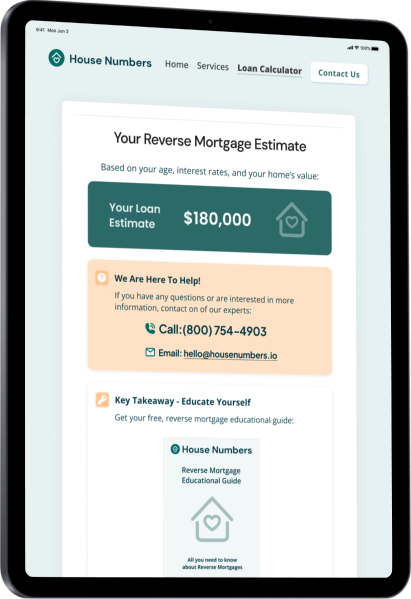
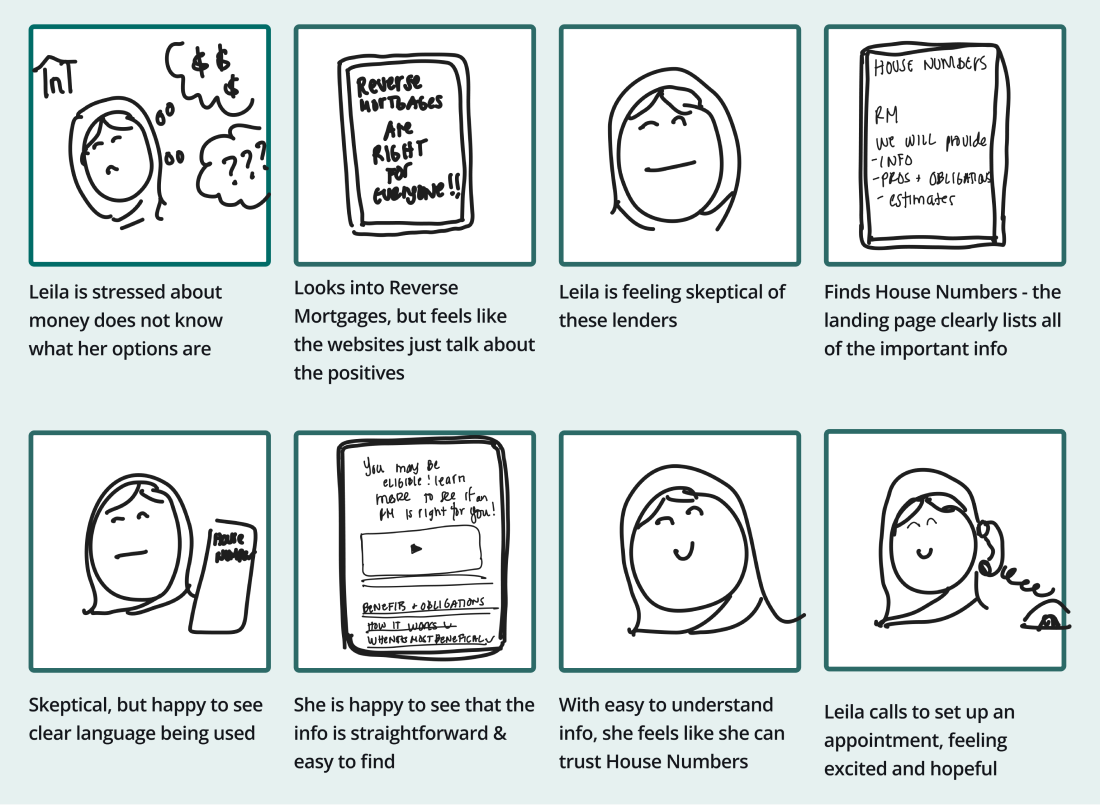
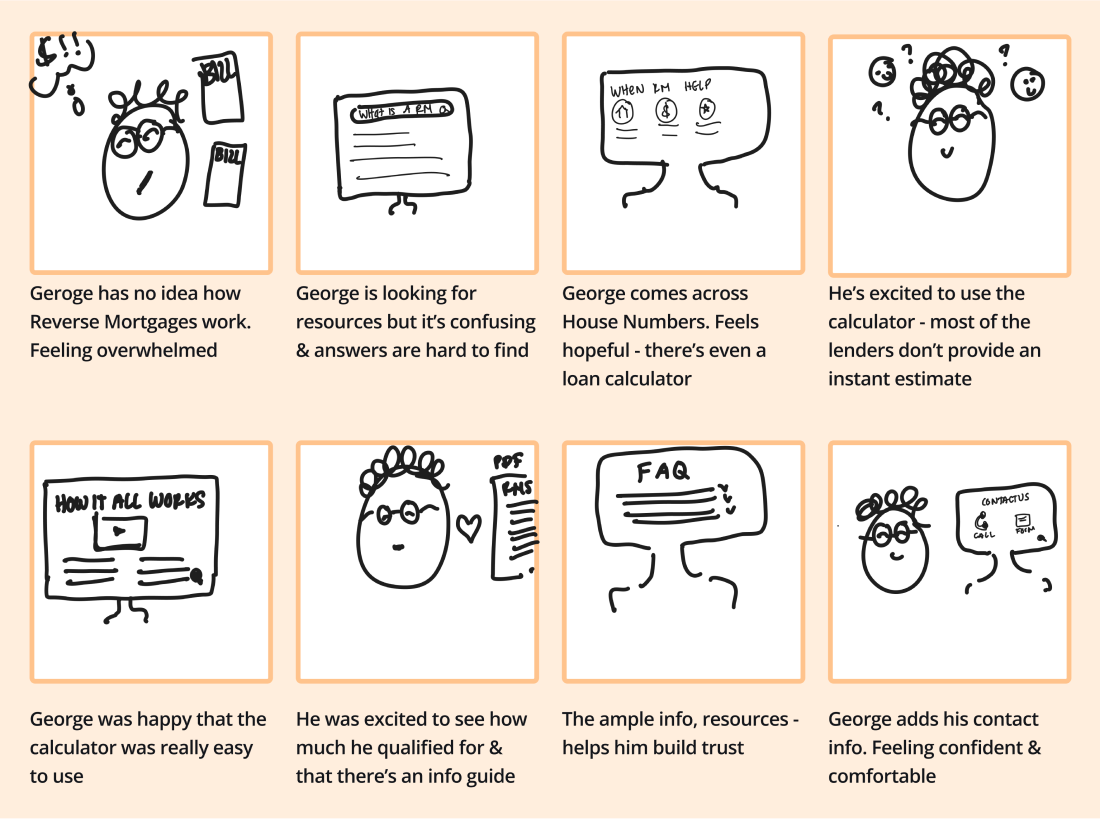
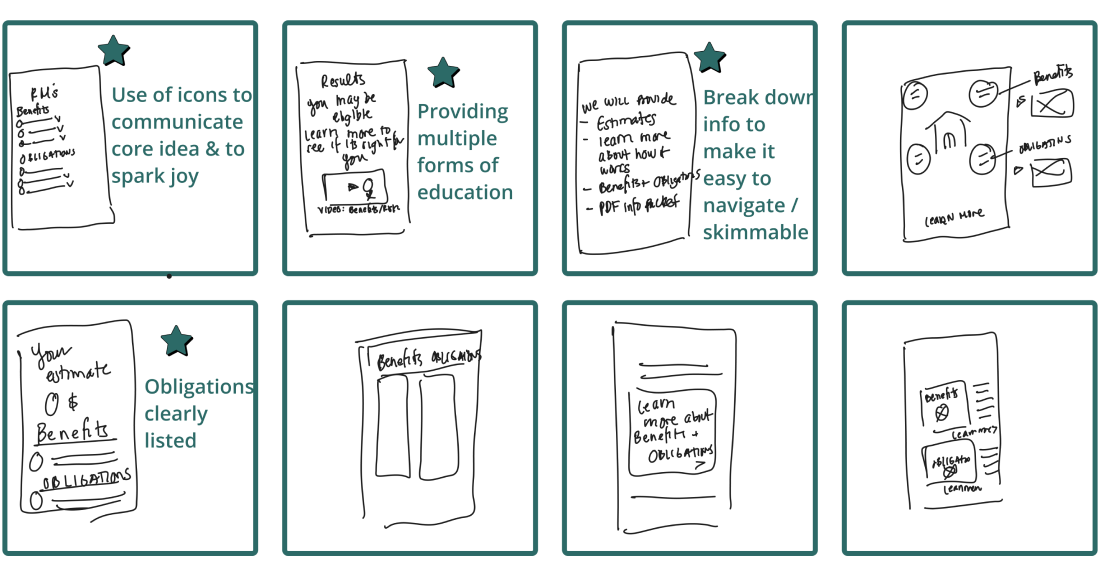
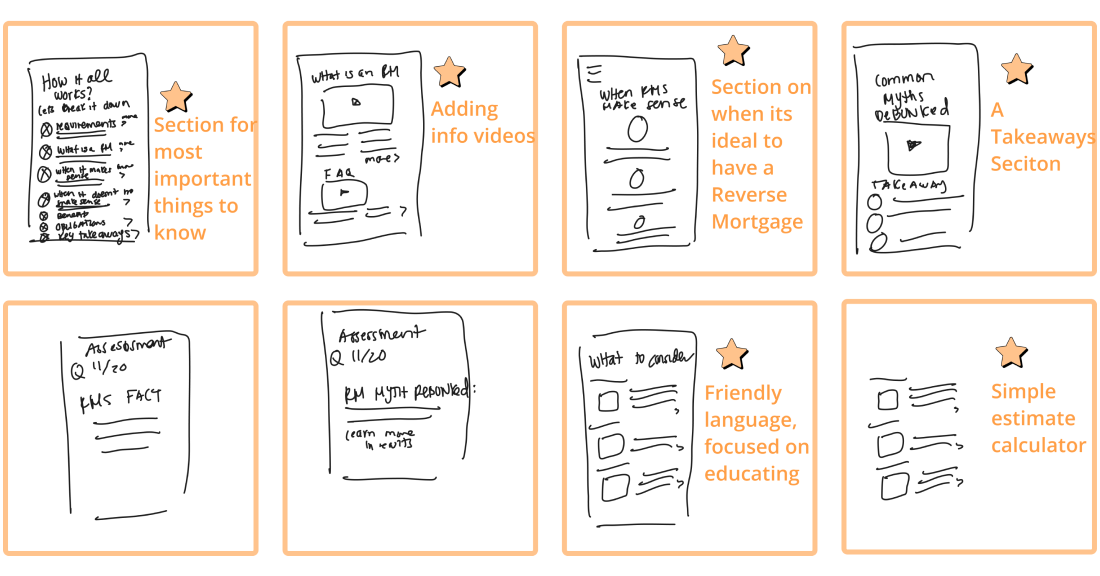
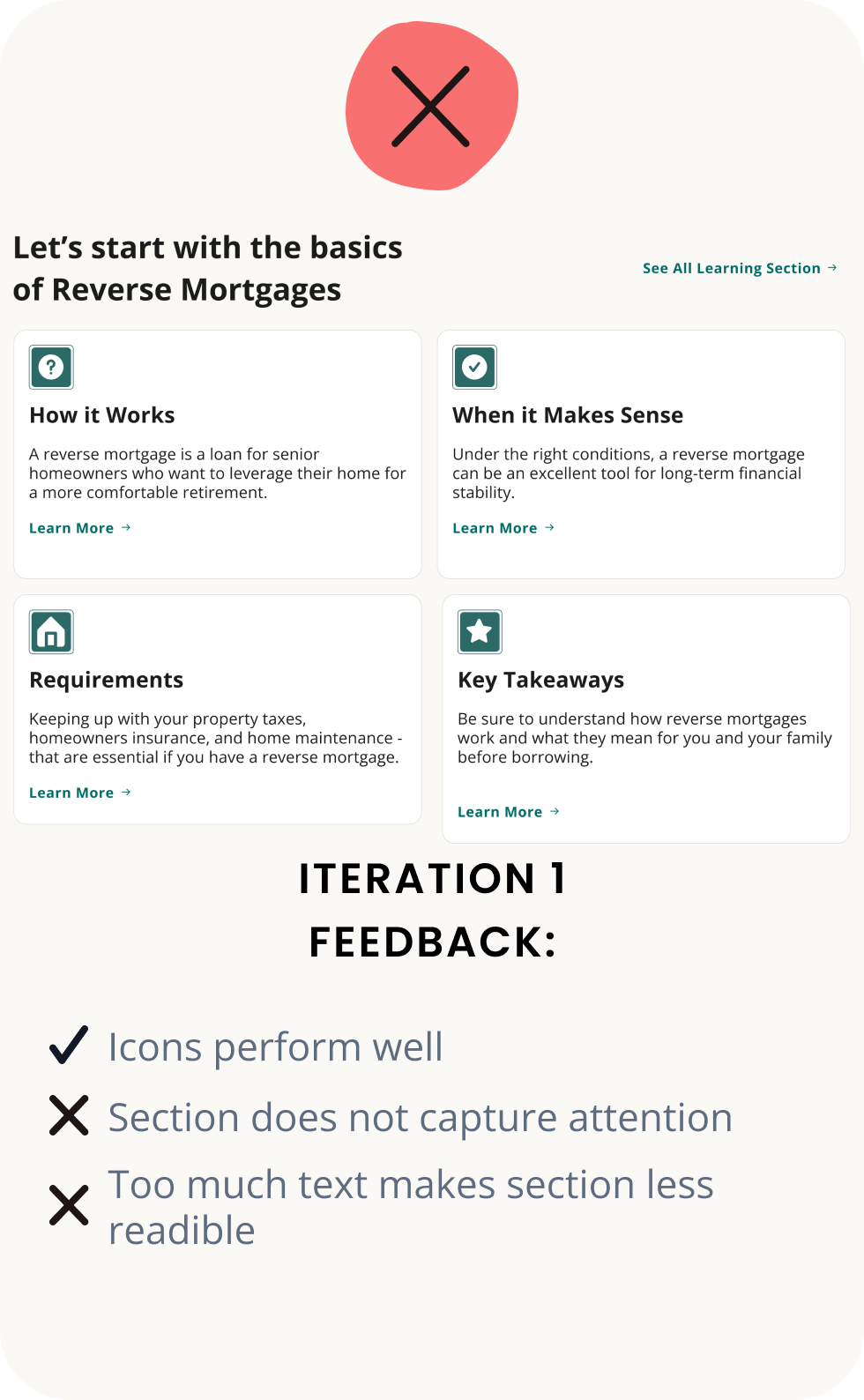
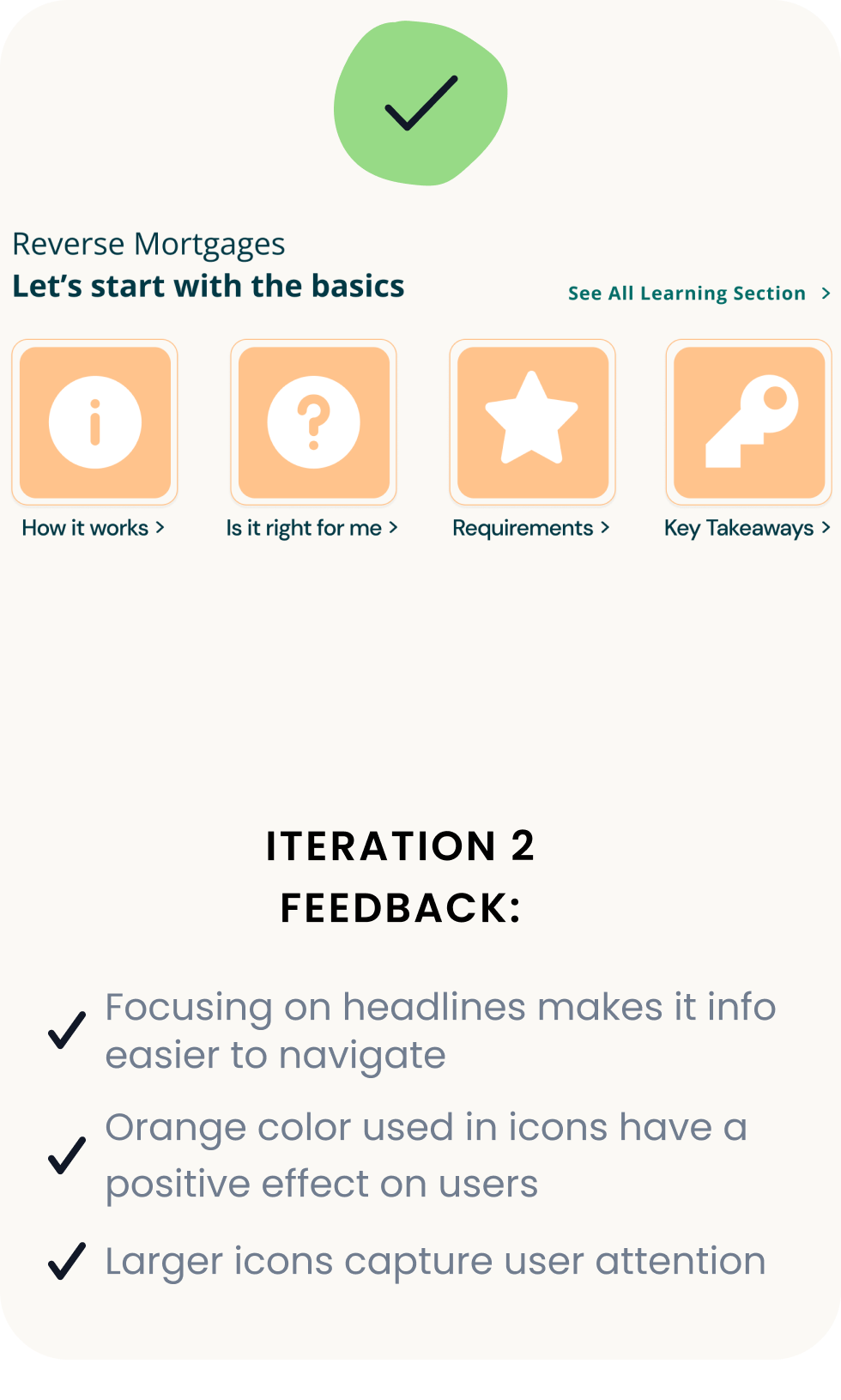
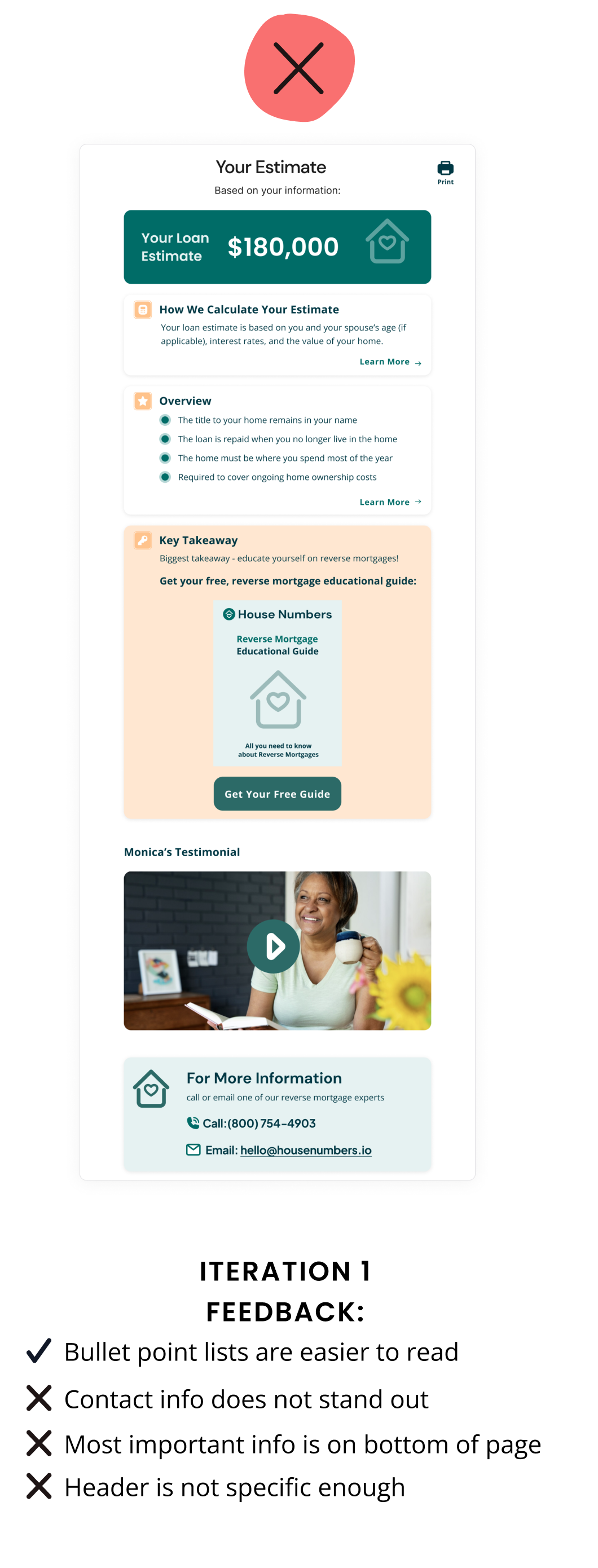
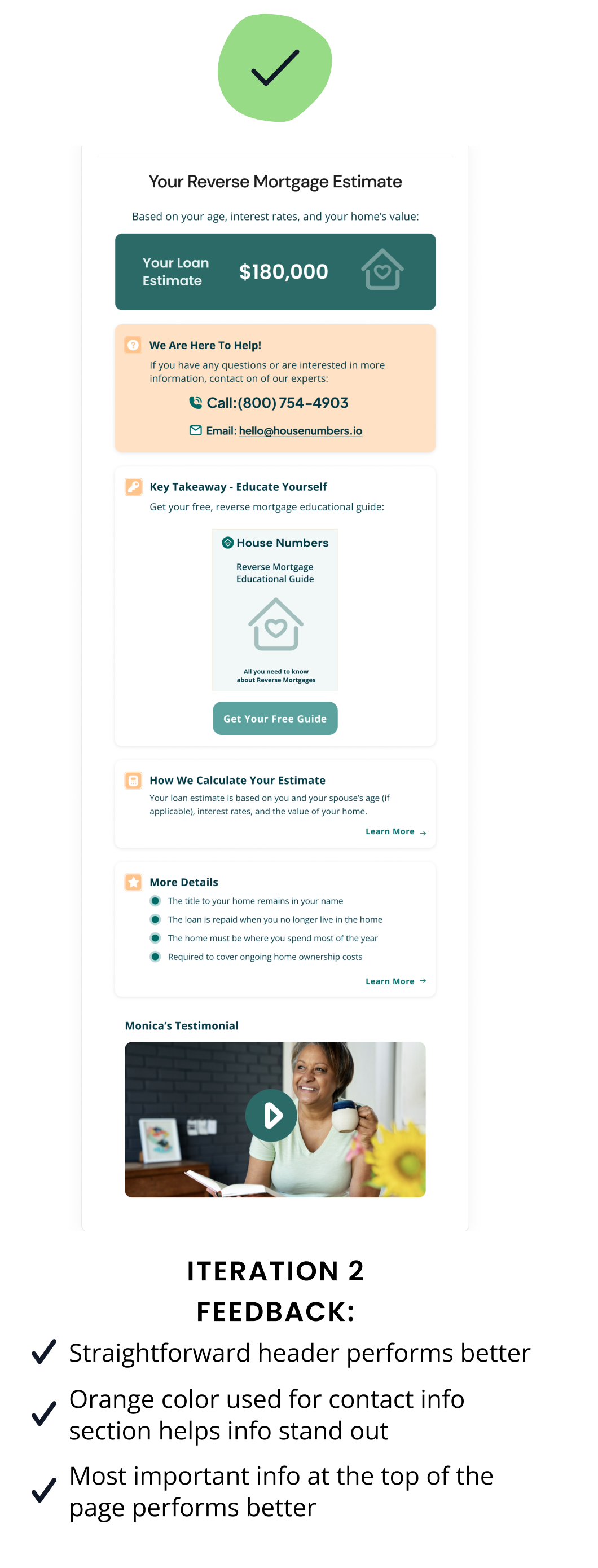
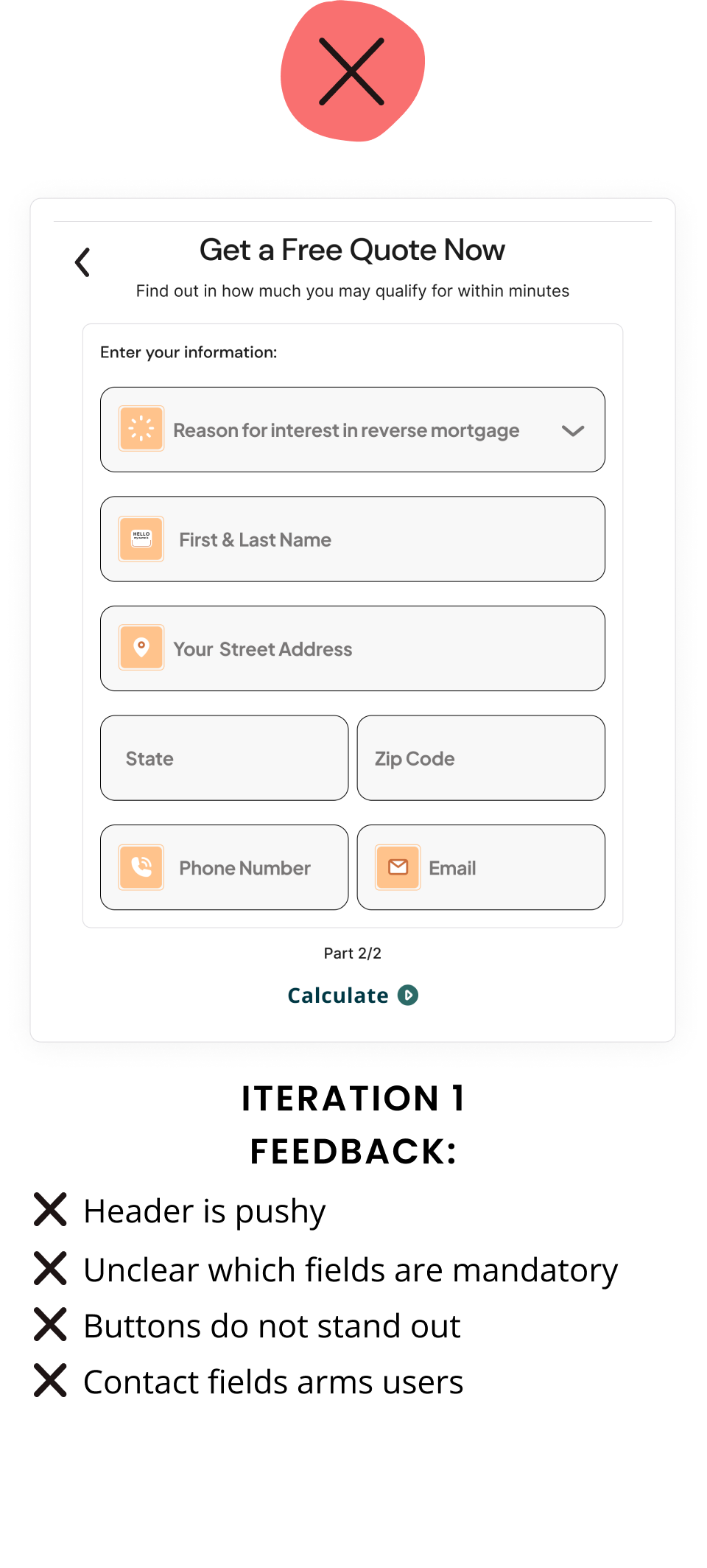
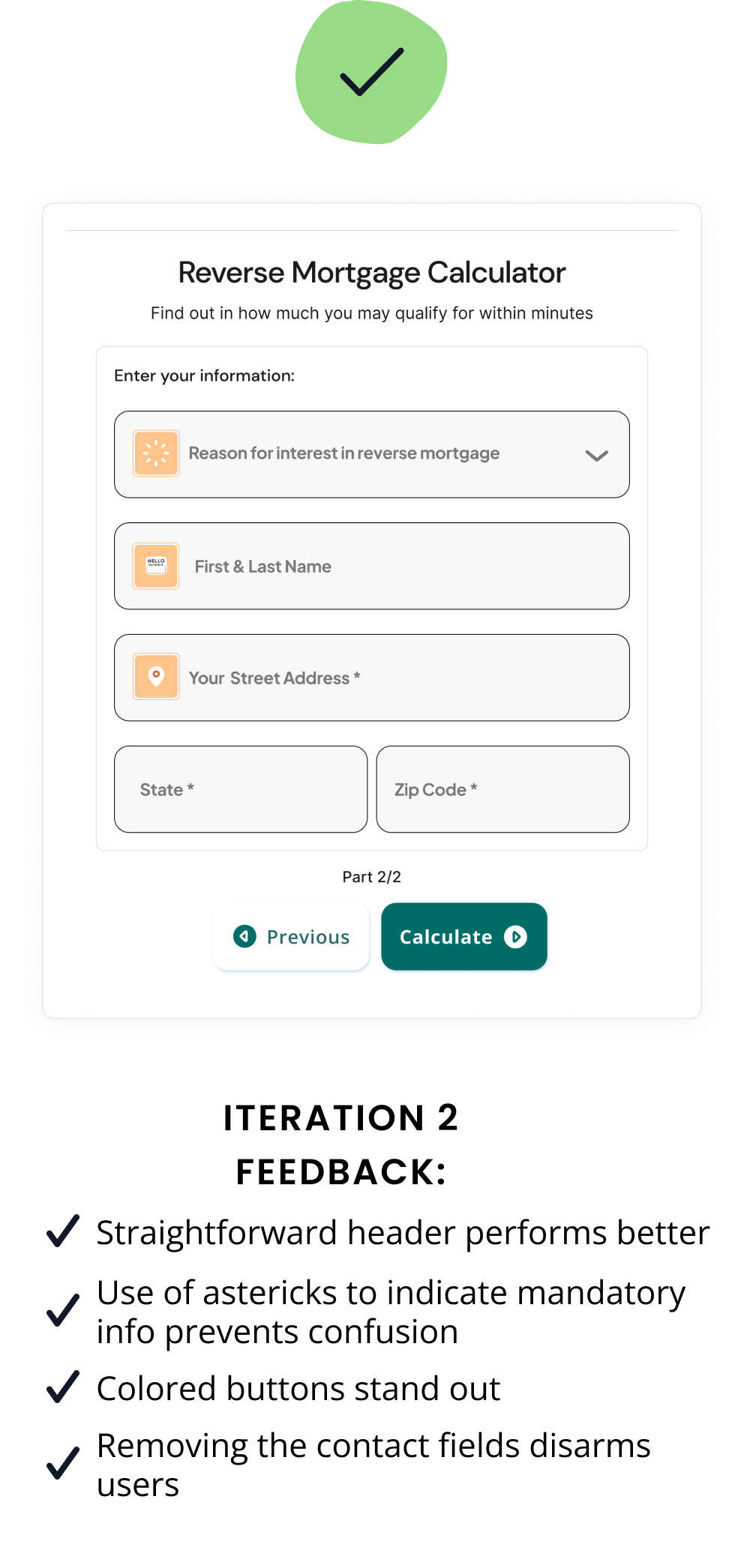
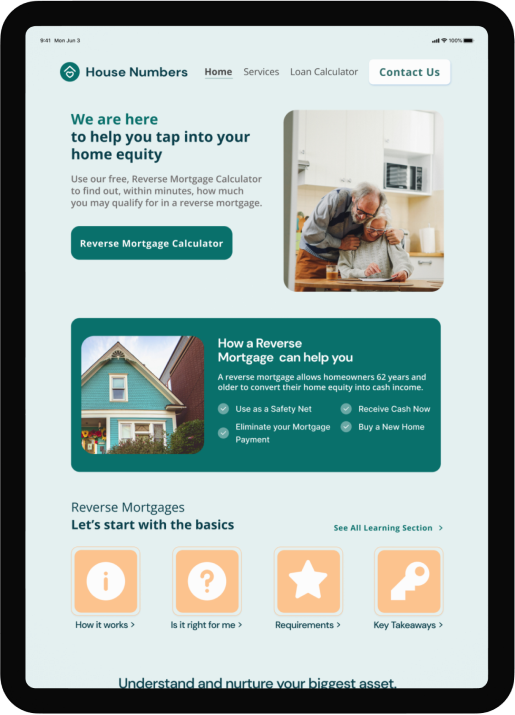
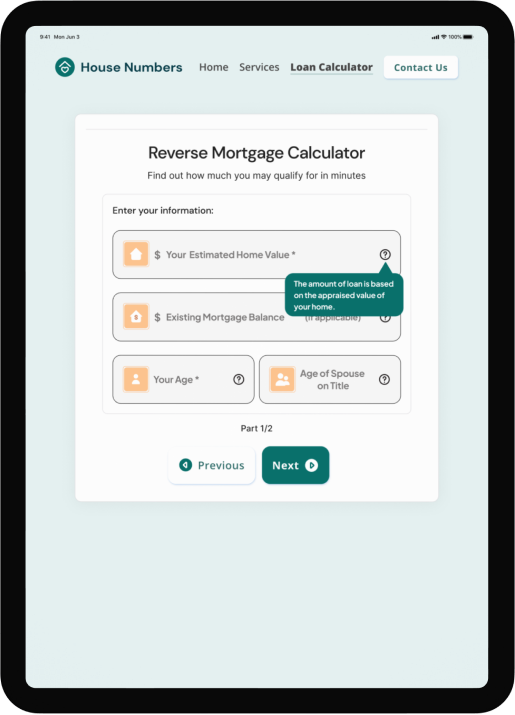
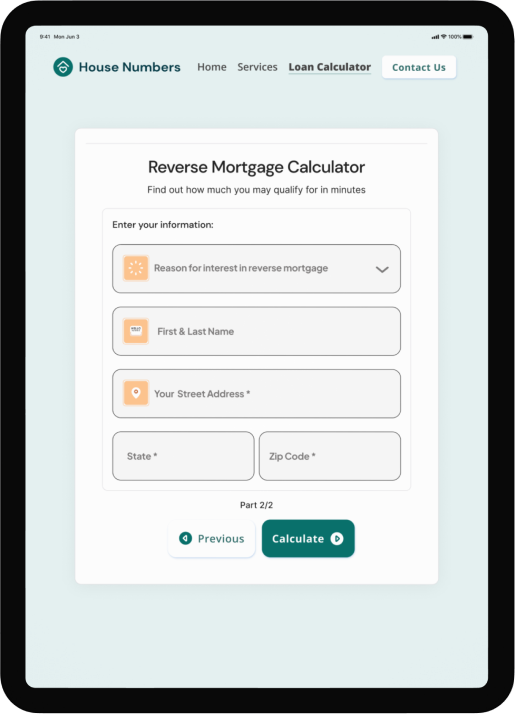
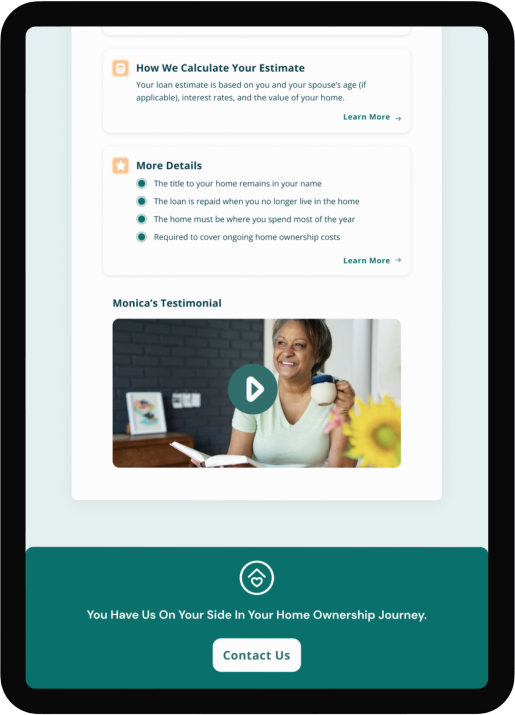
To help House Numbers complete this mission, I designed a reverse mortgage landing page, loan estimate calculator, and results page.